Calendar 1.0
New Booking Calendar
Many of you are using the WebReserv booking calendar (also called booking widget) on your website. Next month we’ll release a new and updated booking calendar with integrated date search capability.
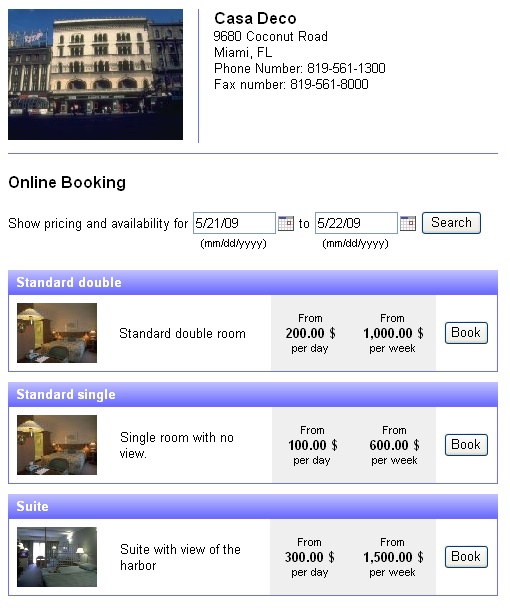
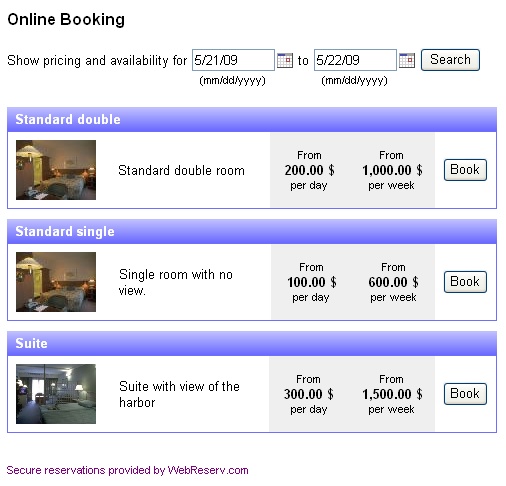
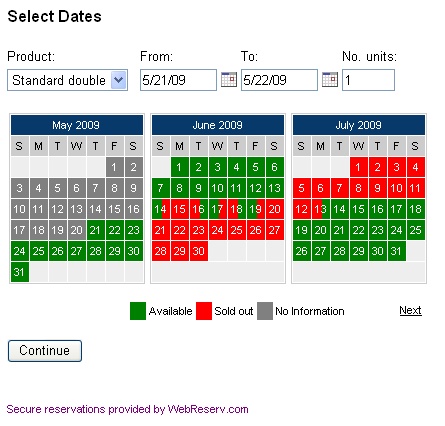
The new booking calendar allows your customers to search for available units based on dates and quickly compare units and prices before making a reservation. It’s a significant improvement from the existing calendar, which requires the customer to select a product before they can view availability.
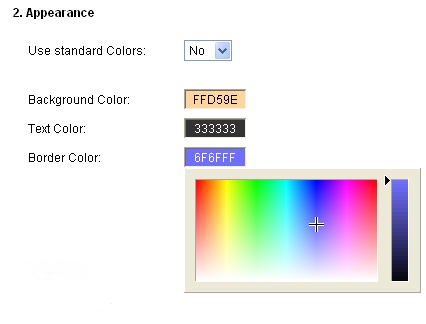
Similar to the existing booking calendar, the new calendar can be styled to match your website’s color-scheme so it will blend in with your website.

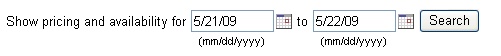
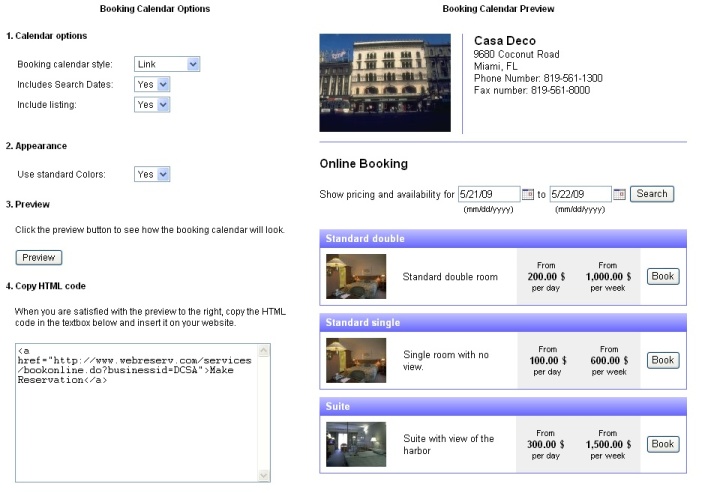
When you link to the new booking calendar from your website, your customers will be presented with a list of your units along with a date-search field. The customer can enter or select a specific date range in the list and can quickly see what units are available and what their rates are. As with the existing booking calendar, your customers can complete the entire booking process in just a few minutes.
What happens to the existing booking calendar?
The existing booking calendar will still work the way it does today. If you want to use the new booking calendar, you will have to change the URL (Internet address) to the calendar.
Is there any cost for using this new feature?
No, the new booking calendar is included with your Gold or Multi-Location account. The new booking calendar is not available for account levels below the Gold level.
Can I use the new booking calendar for fixed schedules?
The new booking calendar will show all products, however, it will only show rates and availability for units that can be booked daily.
This sounds great, when will it be available?
The new booking calendar will be available on May 18th.
Want to see something new? check our calendar 2.0