classic calendar
New booking calendar setup
The new WebReserv booking calendar setup makes it very simple to add the booking calendar to your website. To add the booking calendar to your website, log on to your WebReserv account and go to Website – Booking Calendar.
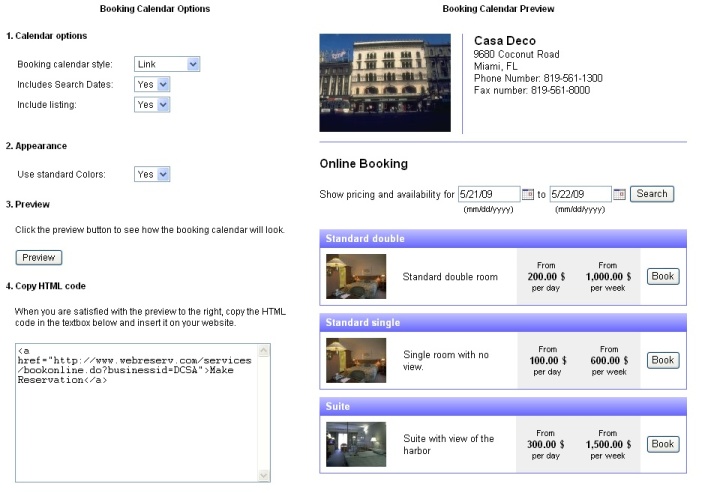
On the booking calendar page you can specify how the booking calendar will look on your website. The different options are detailed below.
Style: Specifies how you want the booking calendar to appear on your website. You can choose between Link (default), Embedded or Button. The Link and Embedded options are the two most popular methods. With the link method, you’ll get a link that you can add to your existing website. When a user clicks the link on your website, the user will be forwarded to the booking calendar where the availability can be viewed and reservation(s) can be made. The button works in the same way, except that the user will see a booking button instead of a booking link.

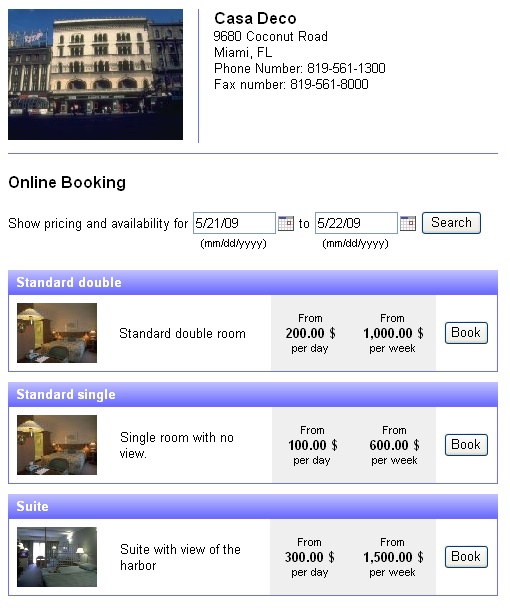
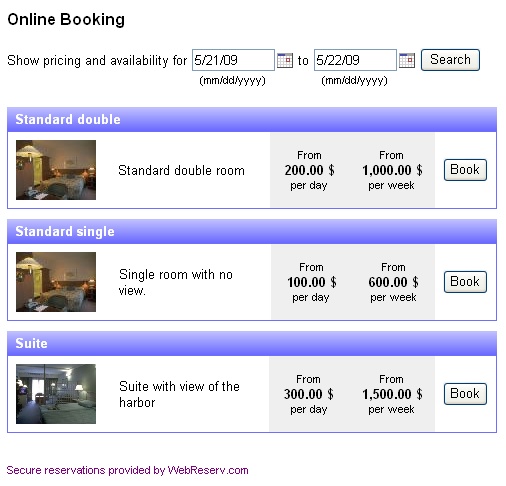
The embedded option is slightly different. With the embedded option, the user will stay on your website, but will see the booking calendar inside your website. There is also a difference in what is shown in the booking calendar: when the booking calendar is opened with a button or a link, it will have a header with your business name, address, contact information and a link back to the website. The embedded calendar does not show the business information as this information usually is shown on the website.

Include Search Dates: If this option (and include listing) is set to yes, the customer will be able to search for a specific date range to view availability and rates across all your products.

Include search dates has no effect if include listing is set to no.
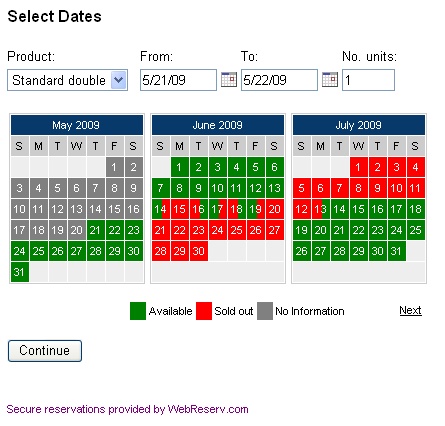
Include Listing: If this option is set to yes, the customer will see a list of all products/units. If it is set to no, the booking calendar will not show a list of products, but will instead show a detailed reservation calendar.

Preview
After selecting the style of your booking calendar, click the preview button and a preview will be shown on the right side of the screen. If necessary, you can change the options and click preview again to see how different settings affect the booking calendar.

Customizing colors
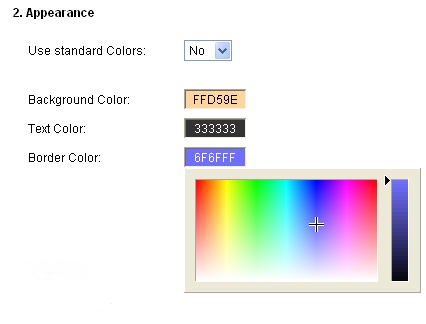
In many cases you’ll want to have a booking calendar that uses the same colors as your website. To customize the colors, select no to “Use standard colors“. You can customize three types of colors in the booking calendar: the text color, the background color and the border color. To change a color, simply click the corresponding color field and pick the color from the color selector. If you know the RGB code (hex) you can enter this directly in the color field.

After changing the colors, simply click the preview button again to refresh the preview on the right side.

Adding the booking calendar to your website
When you are done customizing the booking calendar, copy the HTML code from the code window on the left side of the screen and paste the HTML code into your website editor at the place where you want the link, button or calendar.
Congratulations – you have now completed the booking calendar customization and setup process.

More information
For more information about the claendar 1.0, see our help file
To see our new calendar 2.0, check our demo
This entry was posted in Booking Calendar and tagged Calendar 1.0, classic calendar, how to, options calendar 1.0, webreserv calendar 1.0.