How to embed the WebReserv booking calendar in your SquareSpace website
 Today, you can find several great website builders that will allow you to create your website easily and without any specific knowledge or requirement. SquareSpace is one of those builders. If you are creating your website with SquareSpace, use this simple guide to quickly add the WebReserv booking calendar to your SquareSpace website. It’s very easy.
Today, you can find several great website builders that will allow you to create your website easily and without any specific knowledge or requirement. SquareSpace is one of those builders. If you are creating your website with SquareSpace, use this simple guide to quickly add the WebReserv booking calendar to your SquareSpace website. It’s very easy.
1. Copy HTML code from your WebReserv account
If you don’t have a WebReserv account, you can create a free one here. If you already have a WebReserv account, login and click Website from the top menu.
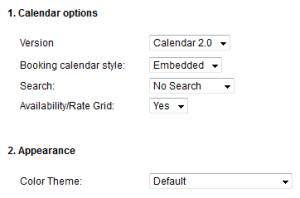
Select the version of the calendar, the calendar options and the appearance. Click here for more information about calendar options and colors.
Click the preview button. You will now see a preview of the booking calendar to the right. If everything looks good, highlight and copy the text in the HTML field.
2. Paste the code into your SquareSpace editor
Now switch to your SquareSpace editor. On any page, click the “Plus” sign to add a new element.
Select the option Code
A custom HTML field will show up in your editor. Paste the HTML text you copied from WebReserv.
Save it and your are done!
Congratulations, you can start receiving online reservations.
If you would like to know the best tips to increase your conversion rate and make a killer webapge, check this article by WebReserv.






July 31, 2014 at 2:20 pm
[…] https://webreserv.wordpress.com/2014/05/29/how-to-embed-the-webreserv-booking-calendar-in-your-square… […]